The Entire VR Industry in One Little Email
The Daily Roundup is our comprehensive coverage of the VR industry wrapped up into one daily email, delivered directly to your inbox.
Mozilla has released a major revamp of its WebXR Viewer app on iOS, bringing support for the latest version of the WebXR standard, which allows AR and VR experiences to run from the web on the iPhone and iPad.
Mozilla released its initial WebXR Viewer app on iOS back in 2017. It was a simple developer-focused tool that implemented Apple’s ARKit tracking alongside an early version of the WebXR standard to support web-based AR and VR experiences that can run directly within a browser. The app was essentially a stopgap for developers to be able to test WebXR experiences on iOS devices in lieu of the default iOS browser, Safari, which hadn’t implemented WebXR support.
Fast forward a few years—during which time the WebXR standard has been rapidly maturing and Apple hasn’t shown any interest in a Safari implementation—and Mozilla is forging ahead with a more robust version of the app which it calls WebXR Viewer 2.0.
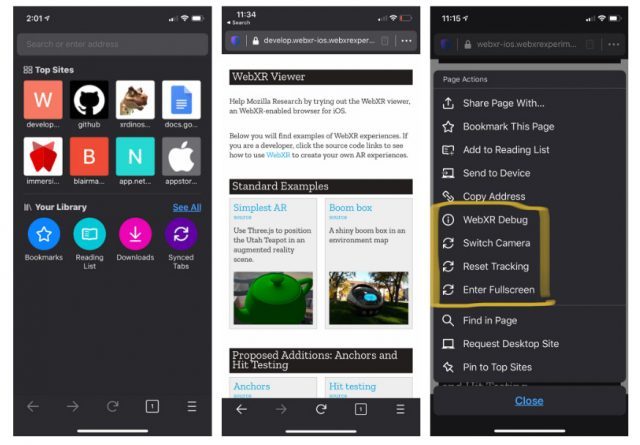
While the original app was a very simple single-page browser where you could paste a URL to load and test a WebXR experience, the latest version is a complete rewrite of the application which is now based on the Firefox iOS app. This means the browser looks, feels, and behaves pretty much like Firefox on iOS—including tabbed browsing, history, private browsing, etc—making it much more like a regular brownser than the original.
The WebXR Viewer 2.0 also implements the latest version of the WebXR standard, which means developers can work with the latest capabilities, including some cutting edge experimental features which are still being fleshed out among those guiding the standard’s development.
While the app is still experimental, and mostly designed as a testbed for developers, Blair MacIntyre, Principal Research Scientist at Mozilla’s XR team, makes it clear that one key reason for rebuilding the app with the Firefox iOS codebase is to test the WebXR implementation for potential future inclusion in the actual Firefox iOS browser.
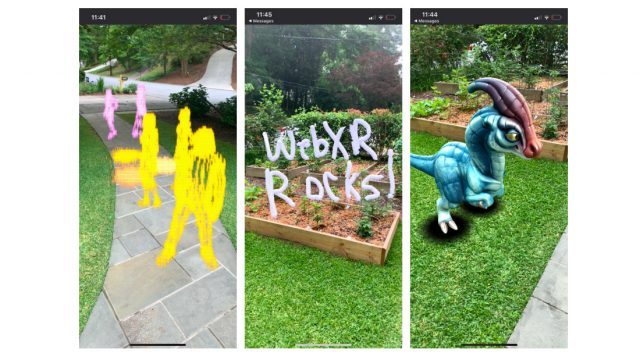
In the near future, we’re interested in continuing to experiment with more advanced AR capabilities for WebXR, and seeing what kinds of experimentation developers do with those capabilities. Most AR use cases need to integrate virtual content with meaningful things in the world; putting cute dinosaurs or superheros on flat surfaces in the world makes for fun demos that run anywhere, but genuinely useful consumer and business applications need to sense, track, and augment “people, places, and things” and have content that persists over time. Enhancing the Immersive Web with these abilities, especially in a “webby” manner that offers privacy and security to users, is a key area Mozilla will be working on next. We need to ensure that there is a standards-based solution that is secure and private, unlike the proprietary solutions currently in the market that are siloed to create new, closed markets controlled by single companies.
[…]
Toward this end, we moved this implementation into the Firefox for iOS code-base to see how this approach to implementing WebXR would behave inside Firefox, with an eye towards (possibly) integrating these features into Firefox for iOS in the future. Would the WebXR implmentation work at all? (Yes.) Would it perform better or worse than in the old app? (Better, it turns out!) What UI and usability issues would arise? (Plenty.) While there is still plenty of UI work to do before moving this to a mainstream browser, we’re quite happy with the performance; WebXR demos run better in this version of the app than they did in the previous one, and the impact on non-WebXR web pages seems minimal.
Mozilla, it seems, has picked up the mantle of bringing a fully-featured browser with WebXR support to iOS.
While Apple had shown some support for the older WebVR standard in the past, in recent years the company has been moving in its own direction for web-based AR content. So far this is largely limited to the ‘AR Quick Look‘ functionality which allows Safari to pull 3D models from a webpage and place them into an AR view with minimal interactive capabilities.
It’s a smoothly implemented feature, but highly limited in potential use-cases compared to WebXR, especially because it isn’t device or browser-agnostic; it only works on iOS devices.
On the other hand, Mozilla has been focused on bringing open and secure AR and VR capabilities and platforms to as many devices and browsers as possible.
Source: Read Full Article